Deno初体验:一个简单的MVC案例
Deno初体验:一个简单的MVC案例
Deno 是一个 JavaScript/TypeScript 的运行时,默认使用安全环境执行代码,有着卓越的开发体验。Deno 含有以下功能亮点:
默认安全。外部代码没有文件系统、网络、环境的访问权限,除非显式开启。
支持开箱即用的 TypeScript 的环境。
只分发一个独立的可执行文件(deno)。
有着内建的工具箱,比如一个依赖信息查看器(deno info)和一个代码格式化工具(deno fmt)。
有一组经过审计的 标准模块,保证能在 Deno 上工作。
脚本代码能被打包为一个单独的 JavaScript 文件。
Deno 是一个跨平台的运行时,即基于 Google V8 引擎的运行时环境,该运行时环境是使用 Rust 语言开发的,并使用 Tokio 库来构建事件循环系统。
着手进入Demo的Hello World开发!
如何安装 Deno:https://github.com/denoland/deno_install
安装后在控制台中输入 deno --version 查看版本号,如果有显示则为安装正常!
初体验 Deno MVC 案例:
resources.ts
/**公共资源引用 */ export * from "https://deno.land/x/[email protected]/mod.ts"; export * from "https://deno.land/x/[email protected]/mod.ts";
database.ts
/**MySQL 数据库连接 请按照自有数据库对应相关库名*/
import { Database } from "../resources.ts";
const defaultMySQLOptions = {
database: "test", // mysql 数据库
host: "127.0.0.1", // mysql host
username: "root", // mysql 帐号
password: "root", // mysql 密码
port: 3306, // mysql 端口
};
const getMySQLConnection = (options = {}, debug = false): Database => {
const connection: Database = new Database(
{
dialect: "mysql",
disableDialectUsageDeprecationWarning: true,
debug,
},
{
...defaultMySQLOptions,
...options,
},
);
return connection;
};
export { getMySQLConnection };server.ts
/**服务入口 */
import { Application } from "./resources.ts";
import ArticleController from "./controller/article.ts";
import TimeController from "./controller/time.ts";
const app = new Application();
const port = 8000;
app
.static("/", "./public") // 静态资源
// 相关API
.get("/api/nowtime", TimeController.getNowTime)
.get("/api/article", ArticleController.findAll) // 测试URL:http://localhost:8000/api/article?limit=15
.get("/api/article/:id", ArticleController.findById) // 测试URL:http://localhost:8000/api/article/1
.start({ port: port }); // 启动端口
// 首页地址 http://localhost:8000/index.html
console.log(
`start successfully. you can visit it on http://localhost:${port}`,
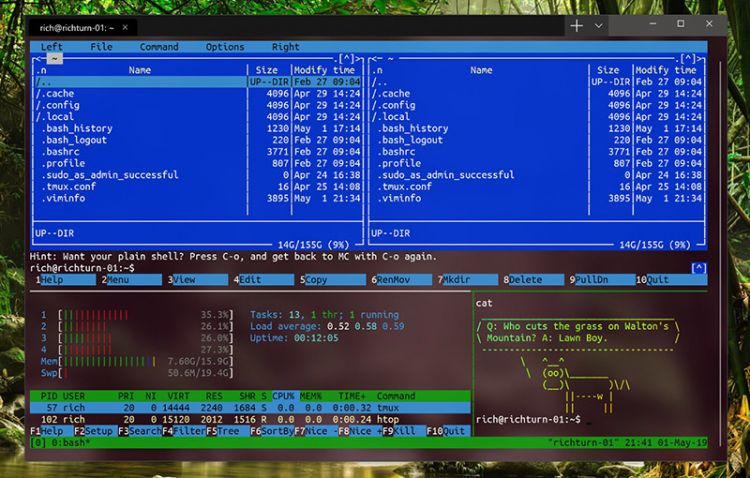
);index.html首页样式预览
完整demo下载:
链接:https://gitee.com/wolf18/deno_mvc
声明:版权所有,违者必究 | 如未注明,均为原创 | 本网站采用 BY-NC-SA 协议进行授权
转载:转载请注明原文链接,违者必究 - :https://www.wolfcode.net/info/219/